This is a p5.js sketch that draws growing vines. Hypnotizing, isn’t it? The original Processing code is here. The p5.js code is in the site repository. I converted part of it manually, and part of it using this excellent converter. For embedding it into e.g. web-screensaver, use this link.
Welcome!
I program in a variety of languages from Flutter to Arduino, so stay tuned - it will be interesting :)
Also look at my GitLab page, my Medium articles, and GitHub page for other things I do with code.
Object Pooling in Unity

Like many programmers, I have an awesome idea for a game. I decided I want to create this game in Unity. So in order to learn Unity, I decided to create yet another game. Its working name for now is Space Short. Basically it s a space shooter game (isn’t that mandatory for your first Unity game? I’m sure it’s written somewhere…).
How to embed content with an iFrame
The growing vines p5.js sketch below should be familiar to you, as it’s on my home page :). Here I explain how to use an iFrame to embed it on any page. You can embed the same sketch or any of my other sketches in the same way.
Space clouds
My original plan was to create a simulation of ink spreading in water (spoiler: I didn’t succeed). I figured that I was looking at diffusion, so I used the following model: start with 50 points at one position (a Diffusing Drop). Each of these points now execute a random walk. What would it look like? You can see the results below and play with the parameters.
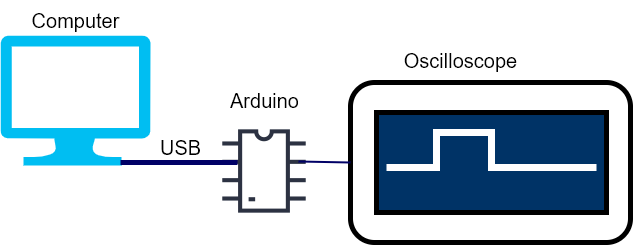
Arduino hardware triggers

A hardware trigger is a signal that is used to synchronize the operation of two or more devices. It can be used to start or stop an operation, or to indicate that a particular event has occurred. In the below step-by-step tutorial, I will show you how to use an Arduino to output a hardware trigger signal, and how to communicate to the Arduino from different programming languages. Whether you are a beginner or an experienced Arduino user, this tutorial will provide you with the knowledge you need to start using hardware triggers in your projects.
Write, view and share files in Flutter

Many apps need to save files that the user can afterwards view such as log files, data files, etc. I used to create the files and save them in Downloads or Documents. However, as Android becomes more security and privacy conscious, Android is using storage scoping, and saving csv files to Downloads has become difficult. Each app has its own folder for app files, where it can save whatever it wants without additional permissions needed. However, this is typically not accessible to the user. The solution is to have from within the app a page that allows the user to view the app files, select them, and share them. But how to do this in Flutter?
