I have quite a few chats in my history now.

Lots and lots more below
Mostly that doesn’t bother me, but sometimes I want to find that image or that code snippet, and… how?
Scrolling down, looking at the names? That is not the efficiency I want when using ChatGPT.
For reasons that escape me, OpenAI have not implemented this. There are a number of Chrome extensions, but I really didn’t have the patience to research each one and see if they are private or not. And frankly, I have ChatGPT at my fingertips, why not ask it for some JavaScript code that I can copy-paste into my console? You don’t get more private than that :) ( Important : only do things like this if you actually speak JavaScript!)

ChatGPT at my fingertips (Fooocus)
So after a bit of inspecting and back and forth, here is the JavaScript snippet:
// Create the search input element
const searchInput = document.createElement("input");
searchInput.setAttribute("type", "text");
searchInput.setAttribute("placeholder", "Search chats...");
searchInput.style.margin = "10px";
searchInput.style.padding = "5px";
// Function to filter chat names based on search input
const filterChats = () => {
const searchTerm = searchInput.value.toLowerCase();
const chatItems = document.querySelectorAll("nav li"); // This selector targets <li> elements within the <nav>
chatItems.forEach((item) => {
// the chat name is in a great- grandchild element
const chatNameElement = item.querySelector(":scope > * > * > * ");
//show element if it contains the search term
if (chatNameElement) {
const isVisible = chatNameElement.textContent
.toLowerCase()
.includes(searchTerm);
item.style.display = isVisible ? "" : "none";
}
});
};
// Add event listener to search input
searchInput.addEventListener("input", filterChats);
// Find the sidebar and append the search input
const sidebar = document.querySelector("nav"); // Assumes the sidebar is the <nav> element
sidebar.insertBefore(searchInput, sidebar.firstChild);
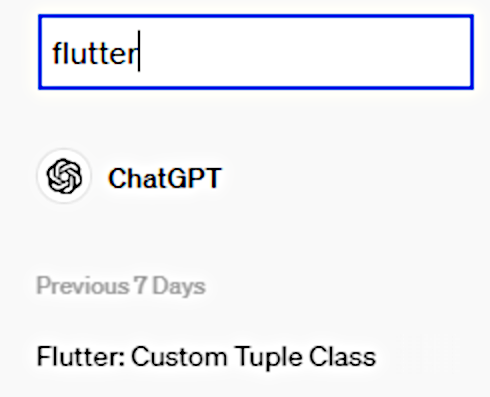
Copy-paste it into the console and press enter. And voilà! Your search
bar is at your service :)

A thing of beauty
Caveats:
- This only searches the chat names , not the chat content
- It only searches visible chat names , so you might need to scroll down a bit to get to the general date you opened the chat (e.g. 3 months ago) so that the chats appear.
- No complex searches such as “flutter AND test” (yet).
Enjoy!
Bonus:
If you’re feeling adventurous, and you don’t want to copy-paste into your console all the time, you can use tampermonkey to add the script to chat.openai.com on a regular basis.
Broken heart walking, 202 days . #BringThemHomeNow .
Check out my free and open source online game Space Short . If you like my stories and site , you can also buy me a coffee .
