- animation 7
- flutter 7
- file 3
- unity 3
- grid 3
- how-to 3
- input 2
- interactive 2
- testing 2
- How-To 2
- Programming 2
- markdown 2
- medium 2
- share 1
- trigger 1
- hardware 1
- cross-platform 1
- python 1
- diffusion 1
- random-walk 1
- embed 1
- html 1
- object-pooling 1
- optimization 1
- package 1
- reuse 1
- 3d 1
- gravity 1
- views 1
- sql 1
- database 1
- touch 1
- processing 1
- vines 1
- audio 1
- sfx 1
- bugs 1
- music 1
- SFX 1
- bluetooth 1
- breathing 1
- mindfulness 1
- int 1
- byte-array 1
- online 1
- javascript 1
- Flutter 1
- Time 1
- Prayer 1
- picker 1
- copy 1
- column 1
- listview 1
- Free 1
- Tools 1
- GIF 1
- Videos 1
- Medium 1
- matrix 1
- vscode 1
- free 1
- convert 1
- test 1
- GPS 1
- location 1
- Processing 1
- Animation 1
- Grief 1
- ChatGPT 1
- JavaScript 1
- Search 1
- History 1
- How To 1
animation
Adding a curve to animations in Flutter
Chaining transformation matrices
In a previous article, I showed how to do a slide-in animation. Each widget slid into place from below (or the side) using a Transform Widget in an AnimatedBuilder.
But what if you want to add a curve to the slide?
And that is what chaining transformation matrices is for.
If you have knowledge of transformation matrices already, you don’t need this article. Go read a good book with a cup of your beverage of choice next to you :)

Enjoy. [Created using Dall-E]
If not, you’ve come to the right place.
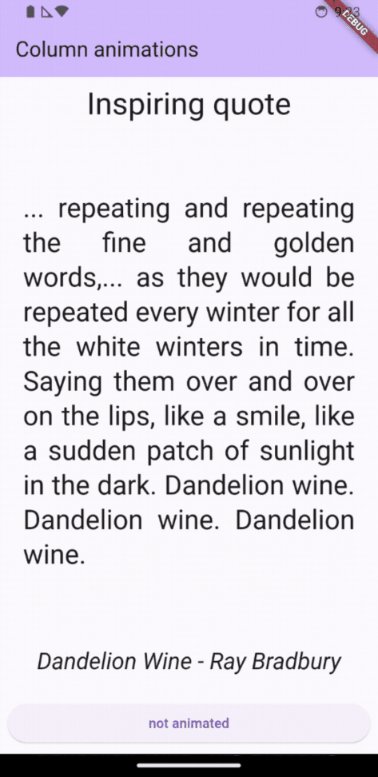
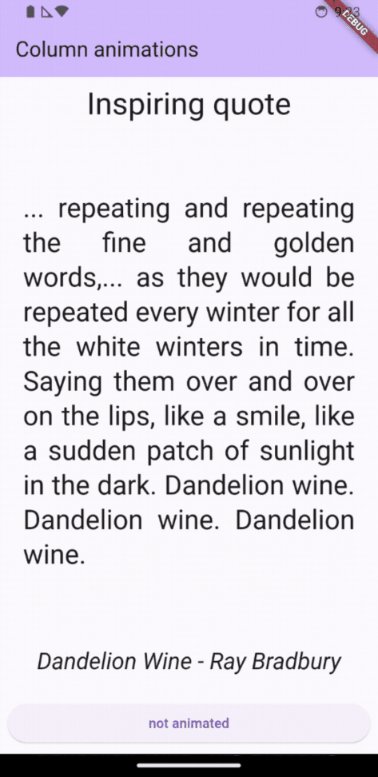
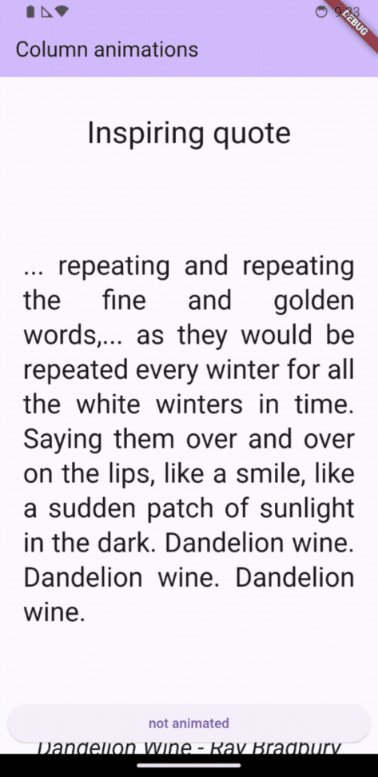
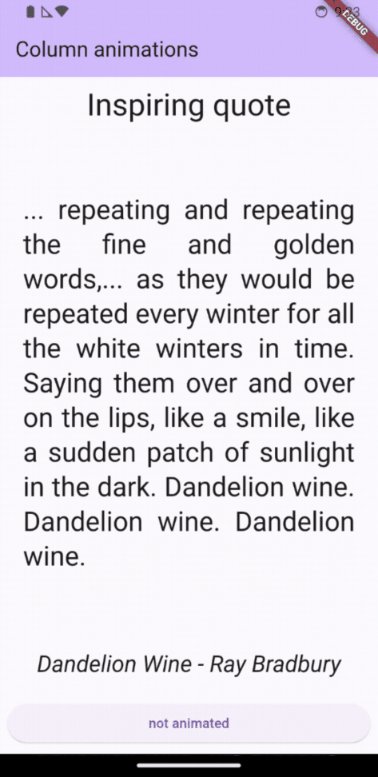
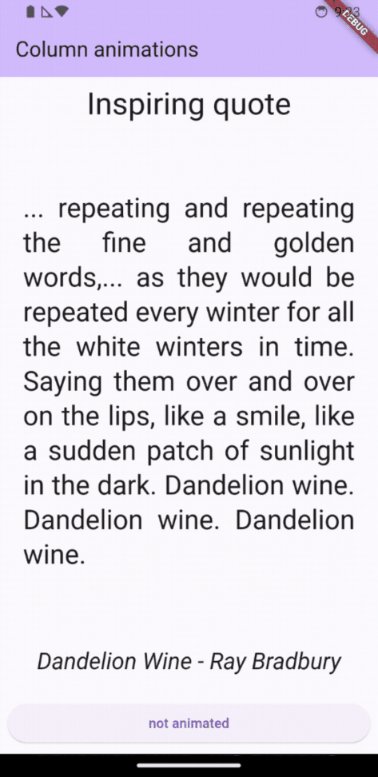
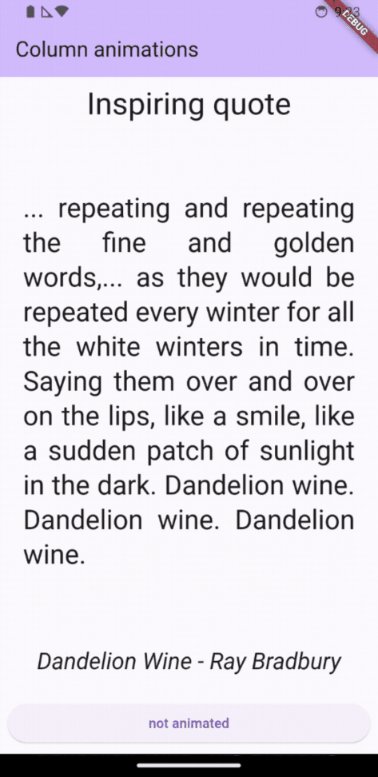
Slide-in animation in a column in Flutter
As we all know, a functional app is great…but it’s not enough. It needs to be easy to use; it needs to be intuitive; and it needs to be cool.
So it’s not enough to show the data in a column. It would be so much cooler to have it slide in:

But… how to do that?
Like this :)
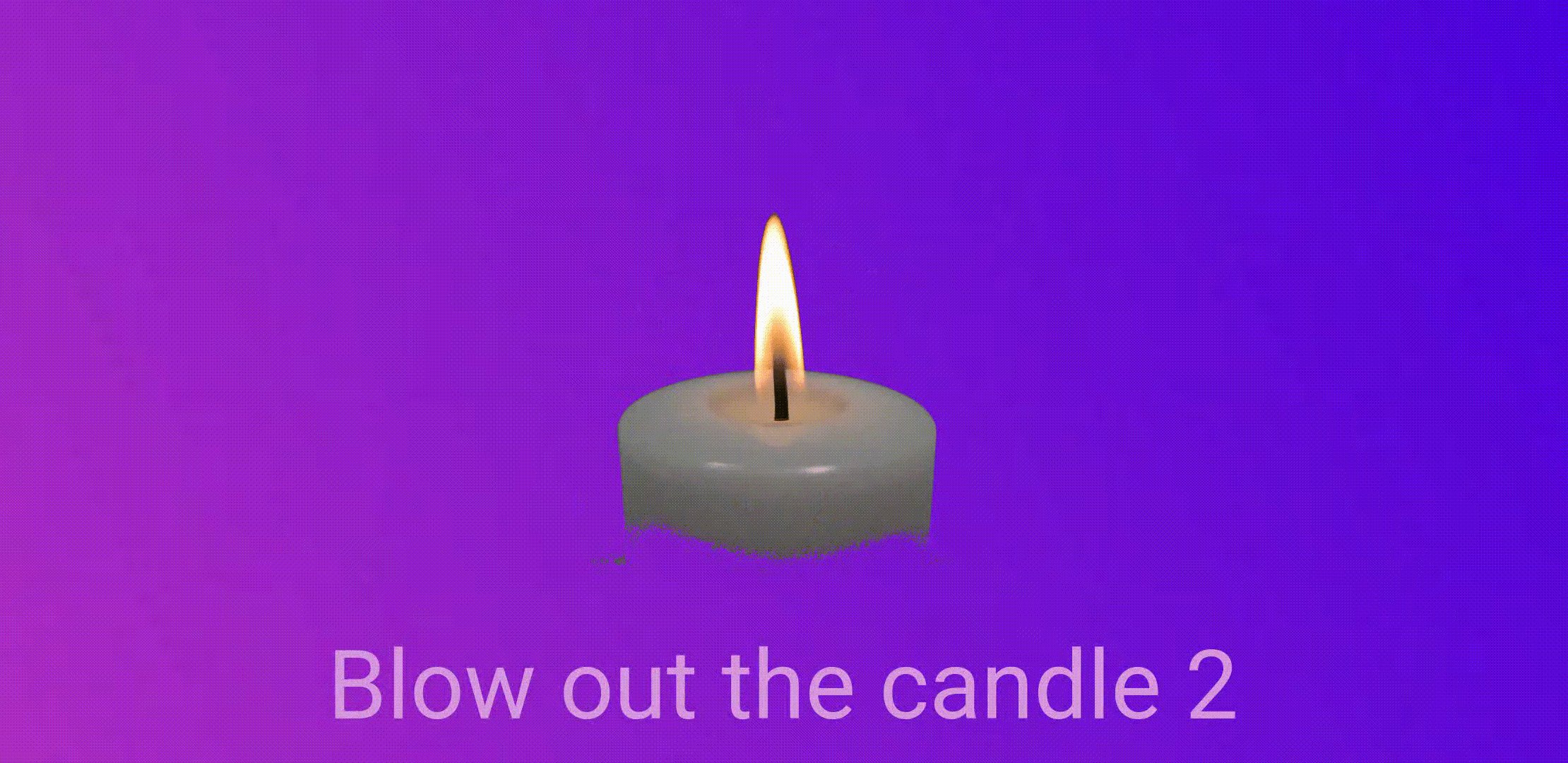
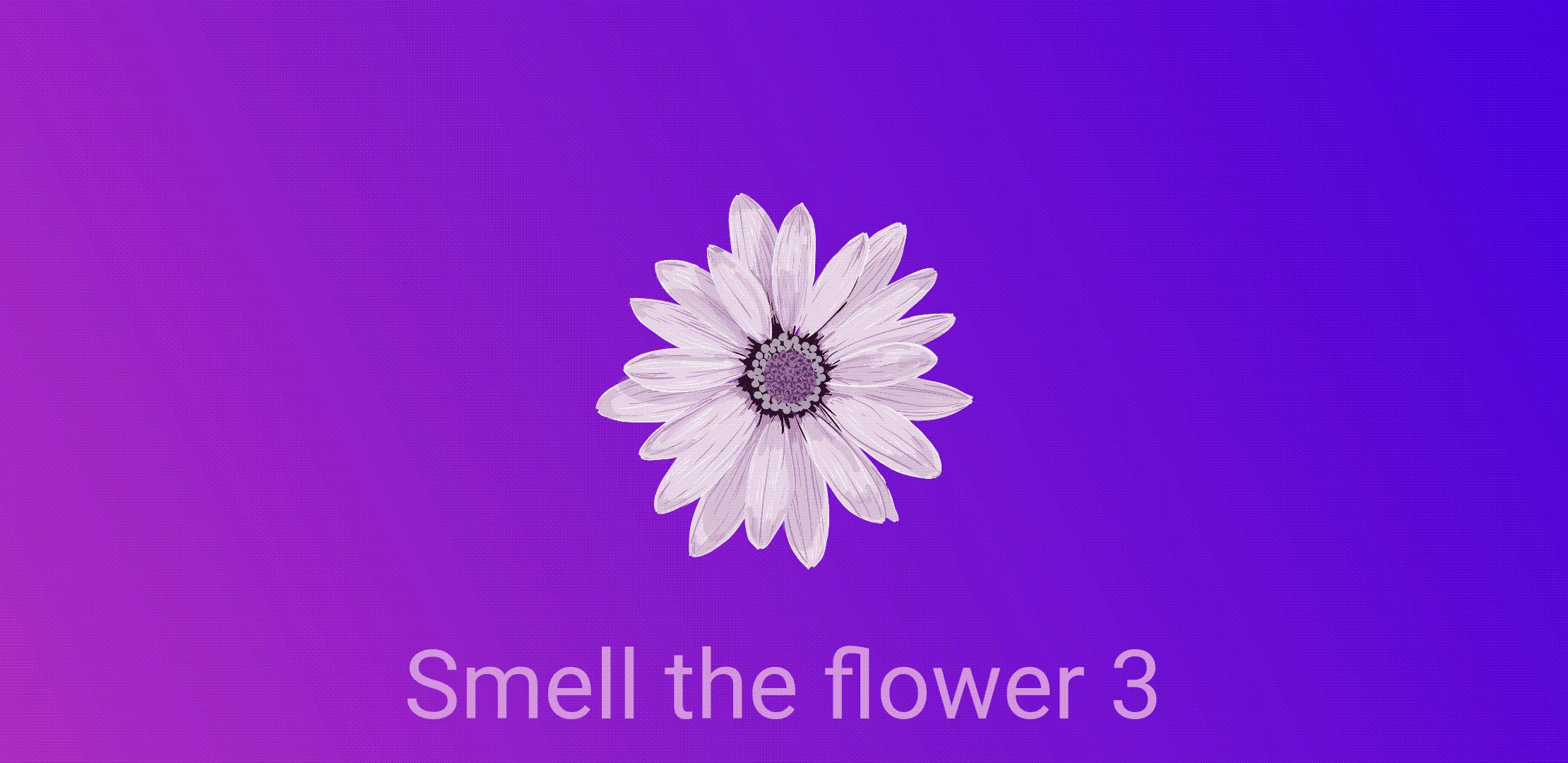
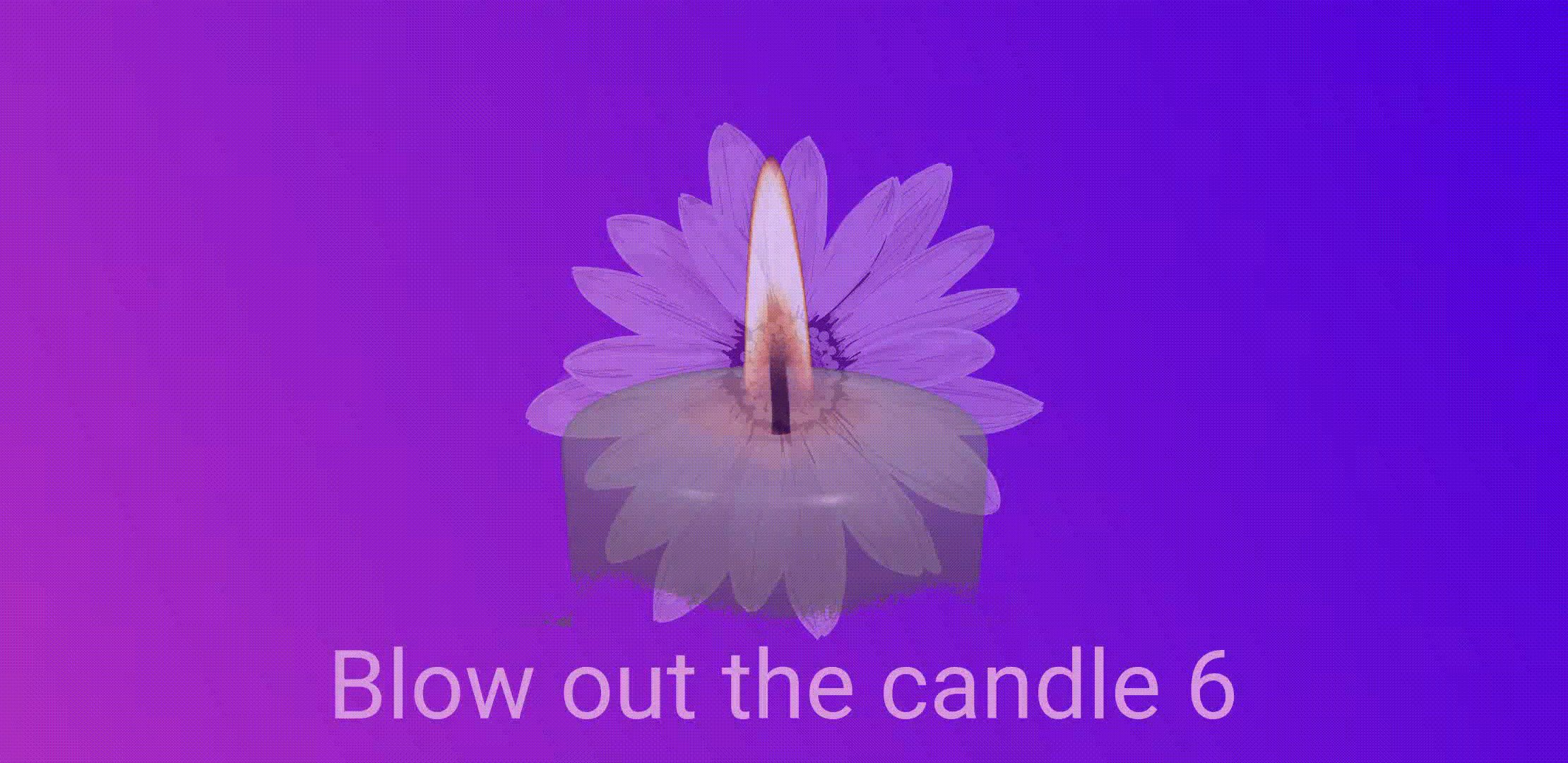
Breathing animation video in Flutter
Because everyone is suffering from anxiety, especially my kids, I created a breathe-along breathing animation for kids (works for grown-ups too).

Full English version here. You can see the Hebrew version below. For a step by step explanation of the code, read on.
Animating Widgets in Flutter Grids: Part III - Flow
Sometimes, you need to transition between two different kinds of grids in your app. For example, you have a grid of images and the user wants to see only the user’s favorites. Some widgets may stay the same, while others change. How can you animate this transition, making existing widgets smoothly move and resize within the grid?
In the first article of the series, we explored transitioning between different pages using the Hero widget. However, Hero widget is only triggered by push and pop actions, so it isn’t suitable using another method e.g. a TabBar.
In the second article, we transitioned between tabs using AnimatedPositioned widget. It is more complex to use, but works with TabBars and allows more fine-tuning in the animation parameters.
In this article, we will explore the Flow widget:
Read more here.
Animating Widgets in Flutter Grids: Part II - AnimatedPositioned
Sometimes, you need to transition between two different kinds of grids in your app. For example, you have a grid of images and the user wants to see only the user’s favorites. Some widgets may stay the same, while others change. How can you animate this transition, making existing widgets smoothly move and resize within the grid?
In the first article of the series, we explored transitioning between different pages using the Hero widget. However, Hero widget is only triggered by push and pop actions, so it isn’t suitable using another method e.g. a TabBar.
In this article, we will explore the AnimatedPositioned widget:
Read more here.
Animating Widgets in Flutter Grids: Part I - Hero
Sometimes, you need to transition between two different kinds of grids in your app. For example, you have a grid of images and the user wants to see only the user’s favorites. Some widgets may stay the same, while others change. How can you animate this transition, making existing widgets smoothly move and resize within the grid?
In this article, we will explore the Hero widget:
Read more here.
The (digital) art of growing vines
In the world of digital art and technology, the Processing programming language is a versatile tool for artists. In this article, we’ll explore how to create digital artwork resembling growing vines with flowers and leaves using code. Let’s create a digital garden.
Read more about the process here.
flutter
Adding a curve to animations in Flutter
Chaining transformation matrices
In a previous article, I showed how to do a slide-in animation. Each widget slid into place from below (or the side) using a Transform Widget in an AnimatedBuilder.
But what if you want to add a curve to the slide?
And that is what chaining transformation matrices is for.
If you have knowledge of transformation matrices already, you don’t need this article. Go read a good book with a cup of your beverage of choice next to you :)

Enjoy. [Created using Dall-E]
If not, you’ve come to the right place.
Slide-in animation in a column in Flutter
As we all know, a functional app is great…but it’s not enough. It needs to be easy to use; it needs to be intuitive; and it needs to be cool.
So it’s not enough to show the data in a column. It would be so much cooler to have it slide in:

But… how to do that?
Like this :)
Pick a file and copy it in Flutter
File URIs and Content URIs, oh my.
I created an app that will recite the traveler’s prayer for you.

Like that.
Part of the point is that you can use your own recording of the traveler’s prayer instead of hearing my voice. So I need:
- Some way to pick an audio file.
- Copy it into my app file directory, so that the app can continue to use it even if the original file is moved or deleted.
- Use it in my app.
Mocking Bluetooth in Flutter: Updated
Since FlutterBluePlus version 1.10.0, there is no FlutterBluePlus.instance. All functions of FlutterBluePlus are now static. It is no longer possible to pass an instance of FlutterBluePlus to anything.
In fact, it is no longer easily mockable.
See how to solve it here.
Animating Widgets in Flutter Grids: Part III - Flow
Sometimes, you need to transition between two different kinds of grids in your app. For example, you have a grid of images and the user wants to see only the user’s favorites. Some widgets may stay the same, while others change. How can you animate this transition, making existing widgets smoothly move and resize within the grid?
In the first article of the series, we explored transitioning between different pages using the Hero widget. However, Hero widget is only triggered by push and pop actions, so it isn’t suitable using another method e.g. a TabBar.
In the second article, we transitioned between tabs using AnimatedPositioned widget. It is more complex to use, but works with TabBars and allows more fine-tuning in the animation parameters.
In this article, we will explore the Flow widget:
Read more here.
Animating Widgets in Flutter Grids: Part II - AnimatedPositioned
Sometimes, you need to transition between two different kinds of grids in your app. For example, you have a grid of images and the user wants to see only the user’s favorites. Some widgets may stay the same, while others change. How can you animate this transition, making existing widgets smoothly move and resize within the grid?
In the first article of the series, we explored transitioning between different pages using the Hero widget. However, Hero widget is only triggered by push and pop actions, so it isn’t suitable using another method e.g. a TabBar.
In this article, we will explore the AnimatedPositioned widget:
Read more here.
Animating Widgets in Flutter Grids: Part I - Hero
Sometimes, you need to transition between two different kinds of grids in your app. For example, you have a grid of images and the user wants to see only the user’s favorites. Some widgets may stay the same, while others change. How can you animate this transition, making existing widgets smoothly move and resize within the grid?
In this article, we will explore the Hero widget:
Read more here.
file
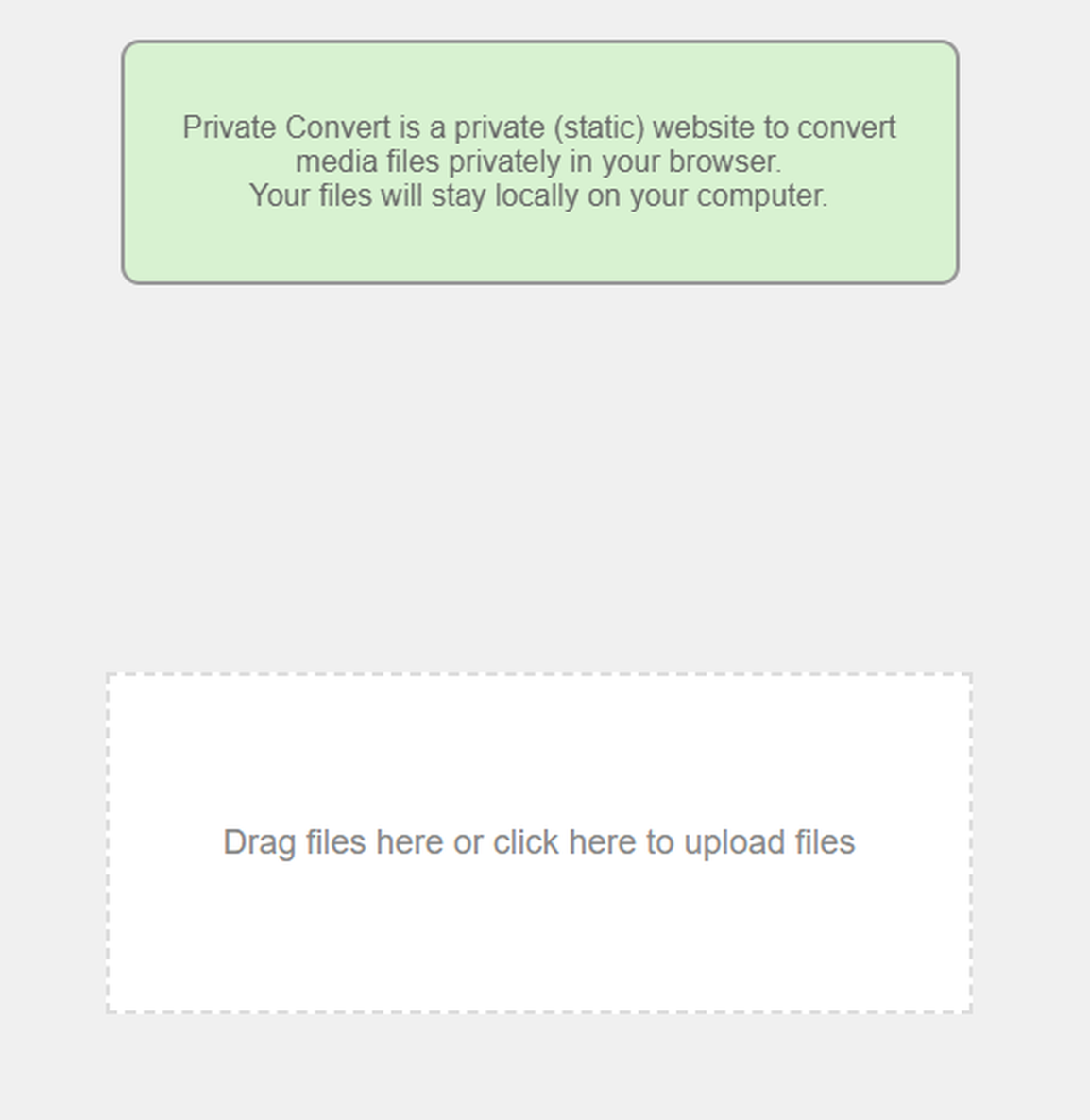
Private-Convert: Free private online tool to convert files
It sounds like an oxymoron — if it’s online, it obviously can’t be private, right?
Wrong.
This site does everything on the client’s side, which means everything is done locally on your computer. Your files are not uploaded to a server at any time, they never leave your computer at all. This makes the conversion:
- Private
- Fast
That fast.

Pick a file and copy it in Flutter
File URIs and Content URIs, oh my.
I created an app that will recite the traveler’s prayer for you.

Like that.
Part of the point is that you can use your own recording of the traveler’s prayer instead of hearing my voice. So I need:
- Some way to pick an audio file.
- Copy it into my app file directory, so that the app can continue to use it even if the original file is moved or deleted.
- Use it in my app.
Write, view and share files in Flutter

Many apps need to save files that the user can afterwards view such as log files, data files, etc. I used to create the files and save them in Downloads or Documents. However, as Android becomes more security and privacy conscious, Android is using storage scoping, and saving csv files to Downloads has become difficult. Each app has its own folder for app files, where it can save whatever it wants without additional permissions needed. However, this is typically not accessible to the user. The solution is to have from within the app a page that allows the user to view the app files, select them, and share them. But how to do this in Flutter?
unity
Space Short is out!
Space Short Monthly: Bugs and settings
This month I did 3 things in Space Short (10 levels, two bosses, no distractions… Can you make it?):
- Failed (again) in creating a unit test.
- Bug fixes.
- Settings menu.
Read more here.
Space Short Monthly: music and SFX
No space shooter game is complete without some background music and explosion sounds. Adding background music and sound effects (SFX) to the game was actually pretty easy, barring some pitfalls with pooling which I’ll detail below.
The most time-consuming part wasn’t adding the music and effects; it was choosing them. I could spend hours listening to various tracks, explosions and power up sounds. But I want to release this game sometime, y’know?
Read more here.
grid
Animating Widgets in Flutter Grids: Part III - Flow
Sometimes, you need to transition between two different kinds of grids in your app. For example, you have a grid of images and the user wants to see only the user’s favorites. Some widgets may stay the same, while others change. How can you animate this transition, making existing widgets smoothly move and resize within the grid?
In the first article of the series, we explored transitioning between different pages using the Hero widget. However, Hero widget is only triggered by push and pop actions, so it isn’t suitable using another method e.g. a TabBar.
In the second article, we transitioned between tabs using AnimatedPositioned widget. It is more complex to use, but works with TabBars and allows more fine-tuning in the animation parameters.
In this article, we will explore the Flow widget:
Read more here.
Animating Widgets in Flutter Grids: Part II - AnimatedPositioned
Sometimes, you need to transition between two different kinds of grids in your app. For example, you have a grid of images and the user wants to see only the user’s favorites. Some widgets may stay the same, while others change. How can you animate this transition, making existing widgets smoothly move and resize within the grid?
In the first article of the series, we explored transitioning between different pages using the Hero widget. However, Hero widget is only triggered by push and pop actions, so it isn’t suitable using another method e.g. a TabBar.
In this article, we will explore the AnimatedPositioned widget:
Read more here.
Animating Widgets in Flutter Grids: Part I - Hero
Sometimes, you need to transition between two different kinds of grids in your app. For example, you have a grid of images and the user wants to see only the user’s favorites. Some widgets may stay the same, while others change. How can you animate this transition, making existing widgets smoothly move and resize within the grid?
In this article, we will explore the Hero widget:
Read more here.
how-to
Animating Widgets in Flutter Grids: Part III - Flow
Sometimes, you need to transition between two different kinds of grids in your app. For example, you have a grid of images and the user wants to see only the user’s favorites. Some widgets may stay the same, while others change. How can you animate this transition, making existing widgets smoothly move and resize within the grid?
In the first article of the series, we explored transitioning between different pages using the Hero widget. However, Hero widget is only triggered by push and pop actions, so it isn’t suitable using another method e.g. a TabBar.
In the second article, we transitioned between tabs using AnimatedPositioned widget. It is more complex to use, but works with TabBars and allows more fine-tuning in the animation parameters.
In this article, we will explore the Flow widget:
Read more here.
Animating Widgets in Flutter Grids: Part II - AnimatedPositioned
Sometimes, you need to transition between two different kinds of grids in your app. For example, you have a grid of images and the user wants to see only the user’s favorites. Some widgets may stay the same, while others change. How can you animate this transition, making existing widgets smoothly move and resize within the grid?
In the first article of the series, we explored transitioning between different pages using the Hero widget. However, Hero widget is only triggered by push and pop actions, so it isn’t suitable using another method e.g. a TabBar.
In this article, we will explore the AnimatedPositioned widget:
Read more here.
Animating Widgets in Flutter Grids: Part I - Hero
Sometimes, you need to transition between two different kinds of grids in your app. For example, you have a grid of images and the user wants to see only the user’s favorites. Some widgets may stay the same, while others change. How can you animate this transition, making existing widgets smoothly move and resize within the grid?
In this article, we will explore the Hero widget:
Read more here.
input
Space Short Monthly: the ‘new’ input system in unity
In order to adapt my game for mobile use, I needed to add touch input. And for that, I needed to use the new input system in Unity.
Read more about it here (part I) and here (part II).
Space clouds
My original plan was to create a simulation of ink spreading in water (spoiler: I didn’t succeed). I figured that I was looking at diffusion, so I used the following model: start with 50 points at one position (a Diffusing Drop). Each of these points now execute a random walk. What would it look like? You can see the results below and play with the parameters.
interactive
Bursting Spheres
Click on the blue sky and watch the spheres burst!
Space clouds
My original plan was to create a simulation of ink spreading in water (spoiler: I didn’t succeed). I figured that I was looking at diffusion, so I used the following model: start with 50 points at one position (a Diffusing Drop). Each of these points now execute a random walk. What would it look like? You can see the results below and play with the parameters.
testing
Mocking Bluetooth in Flutter: Updated
Since FlutterBluePlus version 1.10.0, there is no FlutterBluePlus.instance. All functions of FlutterBluePlus are now static. It is no longer possible to pass an instance of FlutterBluePlus to anything.
In fact, it is no longer easily mockable.
See how to solve it here.
Space Short Monthly: Bugs and settings
This month I did 3 things in Space Short (10 levels, two bosses, no distractions… Can you make it?):
- Failed (again) in creating a unit test.
- Bug fixes.
- Settings menu.
Read more here.
How-To
Flood of tears - Processing

A prayer for the way
Update: Auto-tefilat harderech is live on Google play, now available also in English! download here.

Traveler’s prayer (image credits below)
In Jewish tradition, there is a prayer that is said when travelling: Tefilat HaDerech, the traveler’s prayer. It is recited only after you have left your city limits.
Programming
Flood of tears - Processing

A prayer for the way
Update: Auto-tefilat harderech is live on Google play, now available also in English! download here.

Traveler’s prayer (image credits below)
In Jewish tradition, there is a prayer that is said when travelling: Tefilat HaDerech, the traveler’s prayer. It is recited only after you have left your city limits.
markdown
Medium to Markdown or Markdown to Medium?
I wrote before on how to convert Medium to Markdown. I showed some nice shortcuts using VSCode. But as I noted in the end, it’s still a tedious process.
One of the people who read the article asked me why I don’t do the opposite - write in Markdown and import it into Medium. And really, why not?
How to convert Medium to Markdown using VSCode keybindings
I have my own website (this site!), using GitHub and Jekyll. Originally, I just linked to my Medium articles from my website, but this is not good practice — no one wants to enter a website and see a bunch of links.
As Medium does not yet support my country in the Partner program, I don’t lose money by posting the same article on my site. But copying manually is tedious and boring.
So here is how to copy the article into Markdown in VSCode, using some handy shortcuts.
medium
Medium to Markdown or Markdown to Medium?
I wrote before on how to convert Medium to Markdown. I showed some nice shortcuts using VSCode. But as I noted in the end, it’s still a tedious process.
One of the people who read the article asked me why I don’t do the opposite - write in Markdown and import it into Medium. And really, why not?
How to convert Medium to Markdown using VSCode keybindings
I have my own website (this site!), using GitHub and Jekyll. Originally, I just linked to my Medium articles from my website, but this is not good practice — no one wants to enter a website and see a bunch of links.
As Medium does not yet support my country in the Partner program, I don’t lose money by posting the same article on my site. But copying manually is tedious and boring.
So here is how to copy the article into Markdown in VSCode, using some handy shortcuts.
trigger
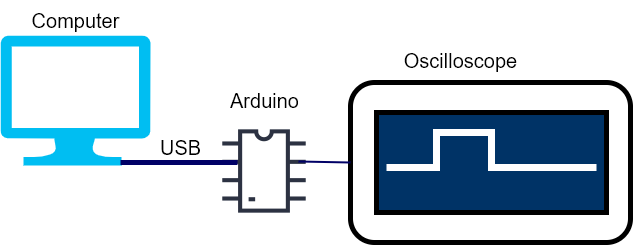
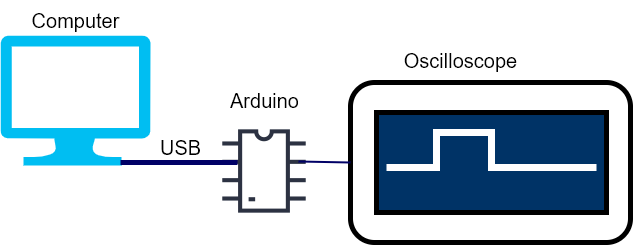
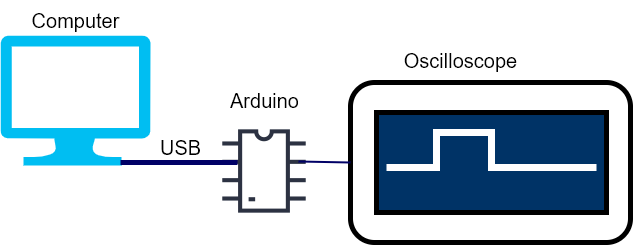
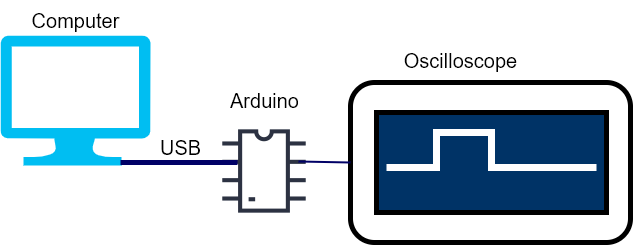
Arduino hardware triggers

A hardware trigger is a signal that is used to synchronize the operation of two or more devices. It can be used to start or stop an operation, or to indicate that a particular event has occurred. In the below step-by-step tutorial, I will show you how to use an Arduino to output a hardware trigger signal, and how to communicate to the Arduino from different programming languages. Whether you are a beginner or an experienced Arduino user, this tutorial will provide you with the knowledge you need to start using hardware triggers in your projects.
hardware
Arduino hardware triggers

A hardware trigger is a signal that is used to synchronize the operation of two or more devices. It can be used to start or stop an operation, or to indicate that a particular event has occurred. In the below step-by-step tutorial, I will show you how to use an Arduino to output a hardware trigger signal, and how to communicate to the Arduino from different programming languages. Whether you are a beginner or an experienced Arduino user, this tutorial will provide you with the knowledge you need to start using hardware triggers in your projects.
cross-platform
Arduino hardware triggers

A hardware trigger is a signal that is used to synchronize the operation of two or more devices. It can be used to start or stop an operation, or to indicate that a particular event has occurred. In the below step-by-step tutorial, I will show you how to use an Arduino to output a hardware trigger signal, and how to communicate to the Arduino from different programming languages. Whether you are a beginner or an experienced Arduino user, this tutorial will provide you with the knowledge you need to start using hardware triggers in your projects.
python
Arduino hardware triggers

A hardware trigger is a signal that is used to synchronize the operation of two or more devices. It can be used to start or stop an operation, or to indicate that a particular event has occurred. In the below step-by-step tutorial, I will show you how to use an Arduino to output a hardware trigger signal, and how to communicate to the Arduino from different programming languages. Whether you are a beginner or an experienced Arduino user, this tutorial will provide you with the knowledge you need to start using hardware triggers in your projects.
diffusion
Space clouds
My original plan was to create a simulation of ink spreading in water (spoiler: I didn’t succeed). I figured that I was looking at diffusion, so I used the following model: start with 50 points at one position (a Diffusing Drop). Each of these points now execute a random walk. What would it look like? You can see the results below and play with the parameters.
random-walk
Space clouds
My original plan was to create a simulation of ink spreading in water (spoiler: I didn’t succeed). I figured that I was looking at diffusion, so I used the following model: start with 50 points at one position (a Diffusing Drop). Each of these points now execute a random walk. What would it look like? You can see the results below and play with the parameters.
embed
How to embed content with an iFrame
The growing vines p5.js sketch below should be familiar to you, as it’s on my home page :). Here I explain how to use an iFrame to embed it on any page. You can embed the same sketch or any of my other sketches in the same way.
html
How to embed content with an iFrame
The growing vines p5.js sketch below should be familiar to you, as it’s on my home page :). Here I explain how to use an iFrame to embed it on any page. You can embed the same sketch or any of my other sketches in the same way.
object-pooling
Object Pooling in Unity

Like many programmers, I have an awesome idea for a game. I decided I want to create this game in Unity. So in order to learn Unity, I decided to create yet another game. Its working name for now is Space Short. Basically it s a space shooter game (isn’t that mandatory for your first Unity game? I’m sure it’s written somewhere…).
optimization
Object Pooling in Unity

Like many programmers, I have an awesome idea for a game. I decided I want to create this game in Unity. So in order to learn Unity, I decided to create yet another game. Its working name for now is Space Short. Basically it s a space shooter game (isn’t that mandatory for your first Unity game? I’m sure it’s written somewhere…).
package
Flutter packages
Many of my apps communicate with a custom Bluetooth device. Also, many of my apps should have the same, or at least similar, branding. Therefore, many of my apps have common code.
We do NOT want duplicate code.

reuse
Flutter packages
Many of my apps communicate with a custom Bluetooth device. Also, many of my apps should have the same, or at least similar, branding. Therefore, many of my apps have common code.
We do NOT want duplicate code.

3d
Bursting Spheres
Click on the blue sky and watch the spheres burst!
gravity
Bursting Spheres
Click on the blue sky and watch the spheres burst!
views
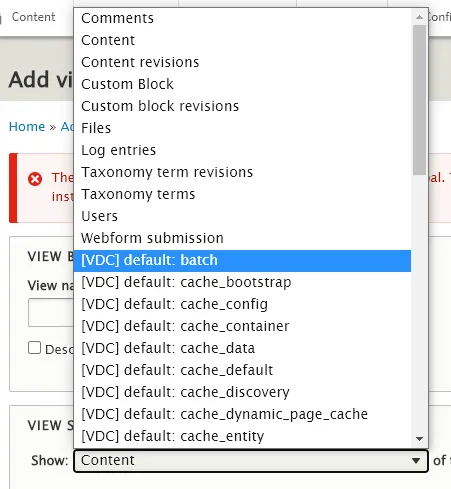
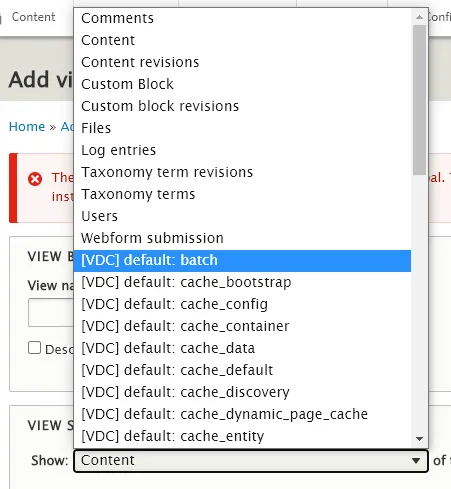
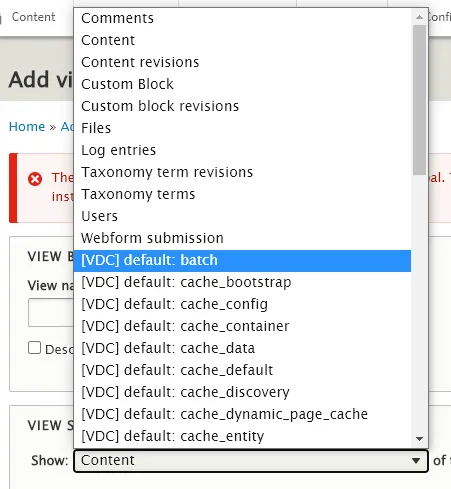
Using Views to query your database in Drupal 9
This week it’s been Drupal, Electron, Unity and Python. Now I honestly can’t remember if I’m supposed to end the line with a semicolon or not :)
I had to remember some lost gems in Drupal, so I wrote a post about for next time: How to Use views to query your database. This is useful for yourself but mostly for any customers who don’t want or need SQL.

sql
Using Views to query your database in Drupal 9
This week it’s been Drupal, Electron, Unity and Python. Now I honestly can’t remember if I’m supposed to end the line with a semicolon or not :)
I had to remember some lost gems in Drupal, so I wrote a post about for next time: How to Use views to query your database. This is useful for yourself but mostly for any customers who don’t want or need SQL.

database
Using Views to query your database in Drupal 9
This week it’s been Drupal, Electron, Unity and Python. Now I honestly can’t remember if I’m supposed to end the line with a semicolon or not :)
I had to remember some lost gems in Drupal, so I wrote a post about for next time: How to Use views to query your database. This is useful for yourself but mostly for any customers who don’t want or need SQL.

touch
Space Short Monthly: the ‘new’ input system in unity
In order to adapt my game for mobile use, I needed to add touch input. And for that, I needed to use the new input system in Unity.
Read more about it here (part I) and here (part II).
processing
The (digital) art of growing vines
In the world of digital art and technology, the Processing programming language is a versatile tool for artists. In this article, we’ll explore how to create digital artwork resembling growing vines with flowers and leaves using code. Let’s create a digital garden.
Read more about the process here.
vines
The (digital) art of growing vines
In the world of digital art and technology, the Processing programming language is a versatile tool for artists. In this article, we’ll explore how to create digital artwork resembling growing vines with flowers and leaves using code. Let’s create a digital garden.
Read more about the process here.
audio
Space Short Monthly: music and SFX
No space shooter game is complete without some background music and explosion sounds. Adding background music and sound effects (SFX) to the game was actually pretty easy, barring some pitfalls with pooling which I’ll detail below.
The most time-consuming part wasn’t adding the music and effects; it was choosing them. I could spend hours listening to various tracks, explosions and power up sounds. But I want to release this game sometime, y’know?
Read more here.
sfx
Space Short Monthly: music and SFX
No space shooter game is complete without some background music and explosion sounds. Adding background music and sound effects (SFX) to the game was actually pretty easy, barring some pitfalls with pooling which I’ll detail below.
The most time-consuming part wasn’t adding the music and effects; it was choosing them. I could spend hours listening to various tracks, explosions and power up sounds. But I want to release this game sometime, y’know?
Read more here.
bugs
Space Short Monthly: Bugs and settings
This month I did 3 things in Space Short (10 levels, two bosses, no distractions… Can you make it?):
- Failed (again) in creating a unit test.
- Bug fixes.
- Settings menu.
Read more here.
music
Space Short Monthly: Bugs and settings
This month I did 3 things in Space Short (10 levels, two bosses, no distractions… Can you make it?):
- Failed (again) in creating a unit test.
- Bug fixes.
- Settings menu.
Read more here.
SFX
Space Short Monthly: Bugs and settings
This month I did 3 things in Space Short (10 levels, two bosses, no distractions… Can you make it?):
- Failed (again) in creating a unit test.
- Bug fixes.
- Settings menu.
Read more here.
bluetooth
Mocking Bluetooth in Flutter: Updated
Since FlutterBluePlus version 1.10.0, there is no FlutterBluePlus.instance. All functions of FlutterBluePlus are now static. It is no longer possible to pass an instance of FlutterBluePlus to anything.
In fact, it is no longer easily mockable.
See how to solve it here.
breathing
Breathing animation video in Flutter
Because everyone is suffering from anxiety, especially my kids, I created a breathe-along breathing animation for kids (works for grown-ups too).

Full English version here. You can see the Hebrew version below. For a step by step explanation of the code, read on.
mindfulness
Breathing animation video in Flutter
Because everyone is suffering from anxiety, especially my kids, I created a breathe-along breathing animation for kids (works for grown-ups too).

Full English version here. You can see the Hebrew version below. For a step by step explanation of the code, read on.
int
Int to byte array converter online
I work a lot with BLE, and BLE characteristics are byte arrays. For example, I want to convert the current Unix timestamp to a byte array, send it to a device, and then check the memory of the device, parse the timestamp and see if it’s the correct time.
I guess the year isn’t 3534, huh?
So let’s get debugging.
byte-array
Int to byte array converter online
I work a lot with BLE, and BLE characteristics are byte arrays. For example, I want to convert the current Unix timestamp to a byte array, send it to a device, and then check the memory of the device, parse the timestamp and see if it’s the correct time.
I guess the year isn’t 3534, huh?
So let’s get debugging.
online
Int to byte array converter online
I work a lot with BLE, and BLE characteristics are byte arrays. For example, I want to convert the current Unix timestamp to a byte array, send it to a device, and then check the memory of the device, parse the timestamp and see if it’s the correct time.
I guess the year isn’t 3534, huh?
So let’s get debugging.
javascript
Int to byte array converter online
I work a lot with BLE, and BLE characteristics are byte arrays. For example, I want to convert the current Unix timestamp to a byte array, send it to a device, and then check the memory of the device, parse the timestamp and see if it’s the correct time.
I guess the year isn’t 3534, huh?
So let’s get debugging.
Flutter
A prayer for the way
Update: Auto-tefilat harderech is live on Google play, now available also in English! download here.

Traveler’s prayer (image credits below)
In Jewish tradition, there is a prayer that is said when travelling: Tefilat HaDerech, the traveler’s prayer. It is recited only after you have left your city limits.
Time
A prayer for the way
Update: Auto-tefilat harderech is live on Google play, now available also in English! download here.

Traveler’s prayer (image credits below)
In Jewish tradition, there is a prayer that is said when travelling: Tefilat HaDerech, the traveler’s prayer. It is recited only after you have left your city limits.
Prayer
A prayer for the way
Update: Auto-tefilat harderech is live on Google play, now available also in English! download here.

Traveler’s prayer (image credits below)
In Jewish tradition, there is a prayer that is said when travelling: Tefilat HaDerech, the traveler’s prayer. It is recited only after you have left your city limits.
picker
Pick a file and copy it in Flutter
File URIs and Content URIs, oh my.
I created an app that will recite the traveler’s prayer for you.

Like that.
Part of the point is that you can use your own recording of the traveler’s prayer instead of hearing my voice. So I need:
- Some way to pick an audio file.
- Copy it into my app file directory, so that the app can continue to use it even if the original file is moved or deleted.
- Use it in my app.
copy
Pick a file and copy it in Flutter
File URIs and Content URIs, oh my.
I created an app that will recite the traveler’s prayer for you.

Like that.
Part of the point is that you can use your own recording of the traveler’s prayer instead of hearing my voice. So I need:
- Some way to pick an audio file.
- Copy it into my app file directory, so that the app can continue to use it even if the original file is moved or deleted.
- Use it in my app.
column
Slide-in animation in a column in Flutter
As we all know, a functional app is great…but it’s not enough. It needs to be easy to use; it needs to be intuitive; and it needs to be cool.
So it’s not enough to show the data in a column. It would be so much cooler to have it slide in:

But… how to do that?
Like this :)
listview
Slide-in animation in a column in Flutter
As we all know, a functional app is great…but it’s not enough. It needs to be easy to use; it needs to be intuitive; and it needs to be cool.
So it’s not enough to show the data in a column. It would be so much cooler to have it slide in:

But… how to do that?
Like this :)
Free
Back to Top ↑Tools
Back to Top ↑GIF
Back to Top ↑Videos
Back to Top ↑Medium
Back to Top ↑matrix
Adding a curve to animations in Flutter
Chaining transformation matrices
In a previous article, I showed how to do a slide-in animation. Each widget slid into place from below (or the side) using a Transform Widget in an AnimatedBuilder.
But what if you want to add a curve to the slide?
And that is what chaining transformation matrices is for.
If you have knowledge of transformation matrices already, you don’t need this article. Go read a good book with a cup of your beverage of choice next to you :)

Enjoy. [Created using Dall-E]
If not, you’ve come to the right place.
vscode
How to convert Medium to Markdown using VSCode keybindings
I have my own website (this site!), using GitHub and Jekyll. Originally, I just linked to my Medium articles from my website, but this is not good practice — no one wants to enter a website and see a bunch of links.
As Medium does not yet support my country in the Partner program, I don’t lose money by posting the same article on my site. But copying manually is tedious and boring.
So here is how to copy the article into Markdown in VSCode, using some handy shortcuts.
free
Private-Convert: Free private online tool to convert files
It sounds like an oxymoron — if it’s online, it obviously can’t be private, right?
Wrong.
This site does everything on the client’s side, which means everything is done locally on your computer. Your files are not uploaded to a server at any time, they never leave your computer at all. This makes the conversion:
- Private
- Fast
That fast.

convert
Private-Convert: Free private online tool to convert files
It sounds like an oxymoron — if it’s online, it obviously can’t be private, right?
Wrong.
This site does everything on the client’s side, which means everything is done locally on your computer. Your files are not uploaded to a server at any time, they never leave your computer at all. This makes the conversion:
- Private
- Fast
That fast.

test
How to test GPS in Flutter using Android emulator
In the app I’m currently developing, I need to save the users’ current location. In addition, I need to check if the user is driving.
The excellent geolocator plugin is easy to use and has extensive documentation and examples. Creating a simple class that returns the current location and checks the current speed is trivial.
GPS
How to test GPS in Flutter using Android emulator
In the app I’m currently developing, I need to save the users’ current location. In addition, I need to check if the user is driving.
The excellent geolocator plugin is easy to use and has extensive documentation and examples. Creating a simple class that returns the current location and checks the current speed is trivial.
location
How to test GPS in Flutter using Android emulator
In the app I’m currently developing, I need to save the users’ current location. In addition, I need to check if the user is driving.
The excellent geolocator plugin is easy to use and has extensive documentation and examples. Creating a simple class that returns the current location and checks the current speed is trivial.
Processing
Back to Top ↑Animation
Back to Top ↑Grief
Back to Top ↑ChatGPT
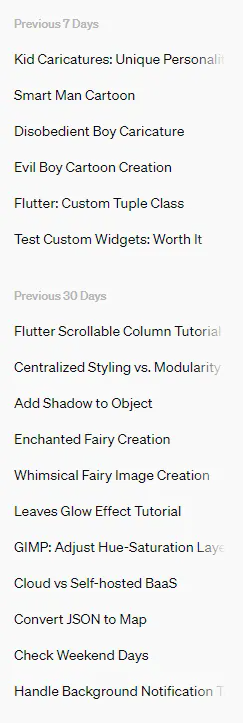
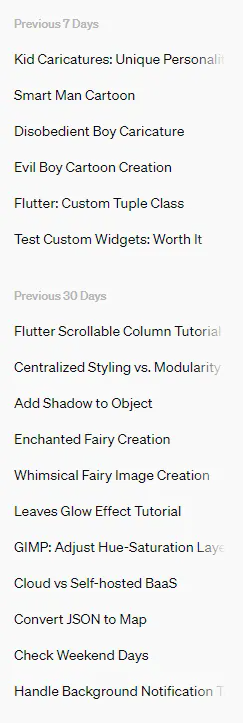
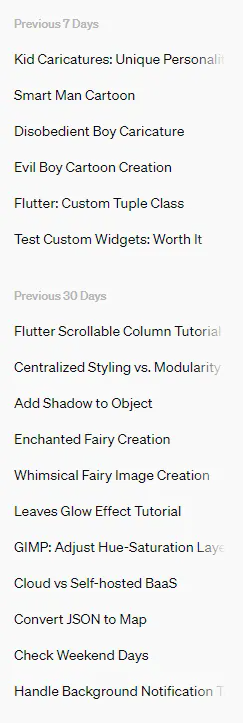
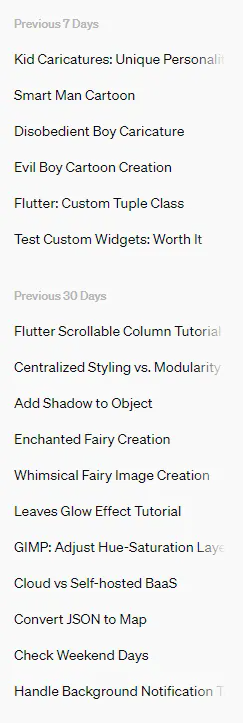
How to add a search function to your ChatGPT chats
I have quite a few chats in my history now.

Lots and lots more below
Mostly that doesn’t bother me, but sometimes I want to find that image or that code snippet, and… how?
JavaScript
How to add a search function to your ChatGPT chats
I have quite a few chats in my history now.

Lots and lots more below
Mostly that doesn’t bother me, but sometimes I want to find that image or that code snippet, and… how?
Search
How to add a search function to your ChatGPT chats
I have quite a few chats in my history now.

Lots and lots more below
Mostly that doesn’t bother me, but sometimes I want to find that image or that code snippet, and… how?
History
How to add a search function to your ChatGPT chats
I have quite a few chats in my history now.

Lots and lots more below
Mostly that doesn’t bother me, but sometimes I want to find that image or that code snippet, and… how?
How To
How to add a search function to your ChatGPT chats
I have quite a few chats in my history now.

Lots and lots more below
Mostly that doesn’t bother me, but sometimes I want to find that image or that code snippet, and… how?