In the app I’m currently developing, I need to save the users’ current location. In addition, I need to check if the user is driving.
The excellent geolocator plugin is easy to use and has extensive documentation and examples. Creating a simple class that returns the current location and checks the current speed is trivial.
import 'package:geolocator/geolocator.dart';
import 'package:smellit/gps/location_exception.dart';
/// A service class for managing and utilizing location-based features.
class LocationService {
// Constant for the speed limit to determine if the user is driving.
static const double speedLimit = 2.5;//meter per second
/// Requests and checks the necessary permissions for location services.
static Future<bool> requestPermissions() async {
bool serviceEnabled;
LocationPermission permission;
// Test if location services are enabled.
serviceEnabled = await Geolocator.isLocationServiceEnabled();
if (!serviceEnabled) {
return Future.error('Location services are disabled.');
}
permission = await Geolocator.checkPermission();
if (permission == LocationPermission.denied) {
permission = await Geolocator.requestPermission();
if (permission == LocationPermission.denied) {
return Future.error('Location permissions are denied');
}
}
if (permission == LocationPermission.deniedForever) {
// Permissions are denied forever, handle appropriately.
return Future.error(
'Location permissions are permanently denied, we cannot request permissions.');
}
return true;
}
/// Determines if the user is currently driving based on their speed.
static Future<bool> isDriving() async {
Position start = await getCurrentPosition();
return start.speed > speedLimit;
}
/// Gets the current position of the user after ensuring permissions are granted.
static Future<Position> getCurrentPosition() async {
await requestPermissions();
return await Geolocator.getCurrentPosition();
}
}
But how to test it? I don’t really feel like taking a drive and checking my phone, obviously…
By using the Android emulator :)
Setting up the emulator
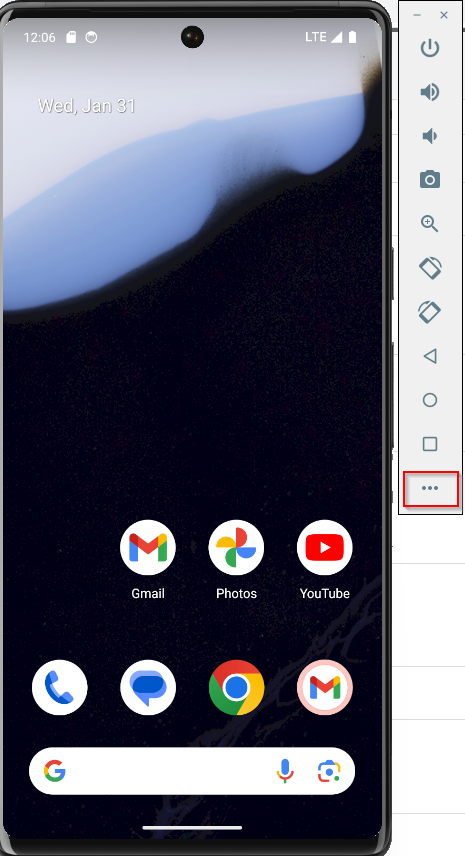
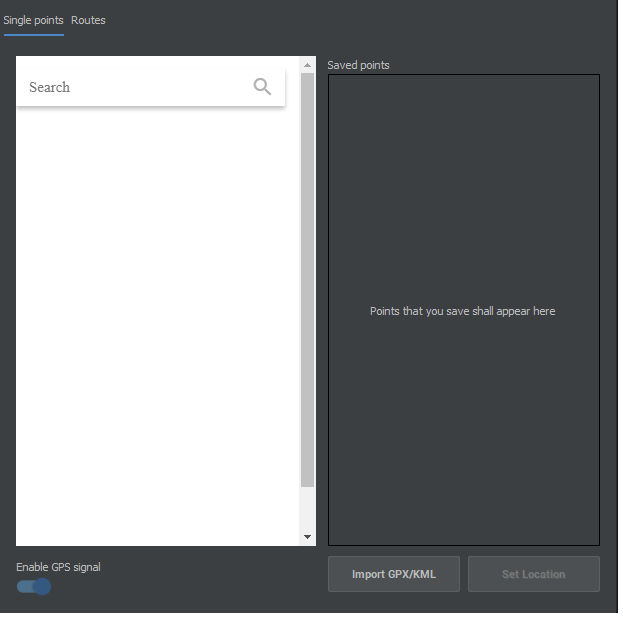
In the Android emulator, there are three dots for “Extended menu”.

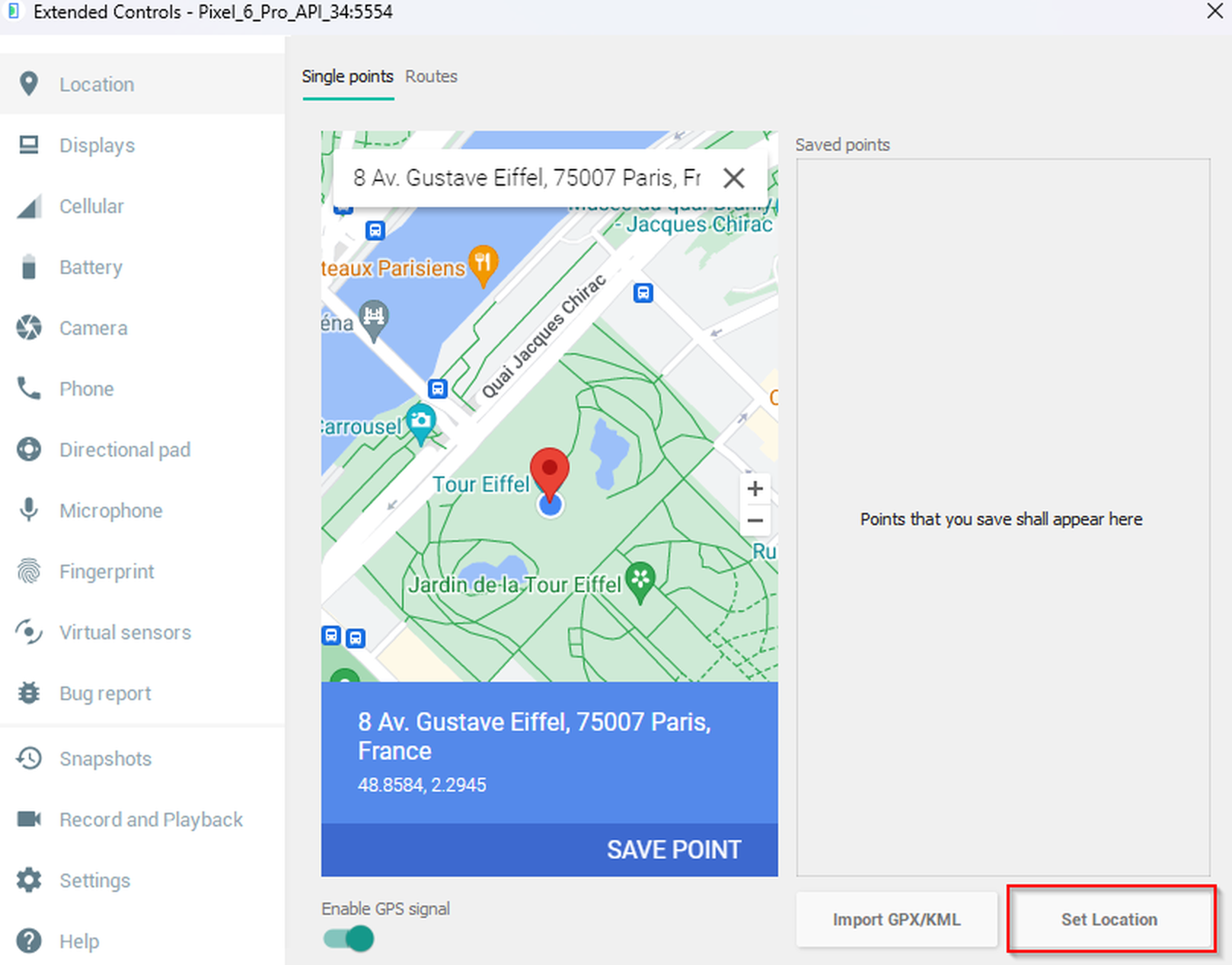
Click on that and go to “Location”. There you can search for a location, e.g. the Eiffel Tower, and set the location of the emulator to the Eiffel Tower using “Set Location” button.

When you check the current location, your program should state that you’re in position (48.8, 2.3).
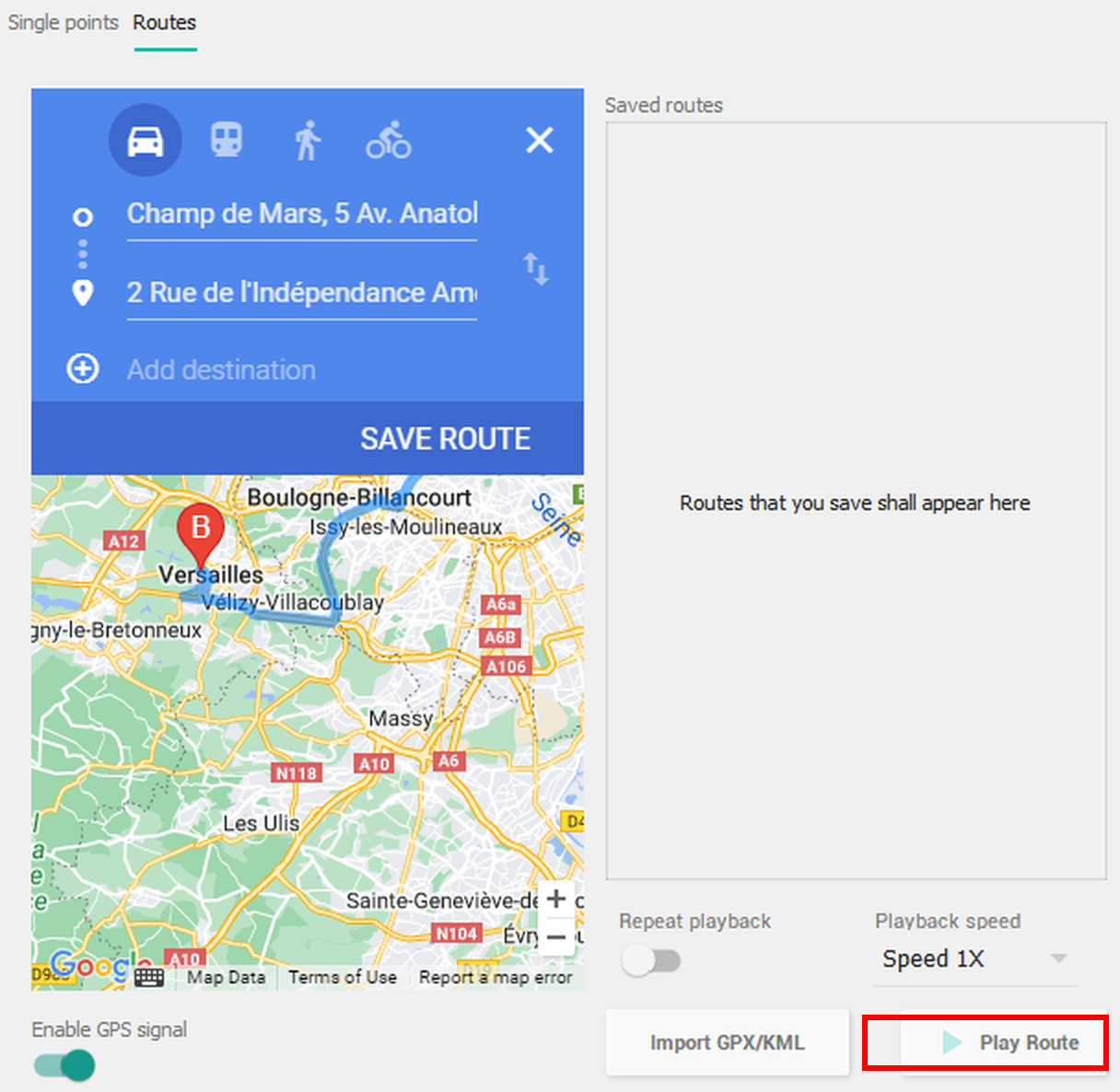
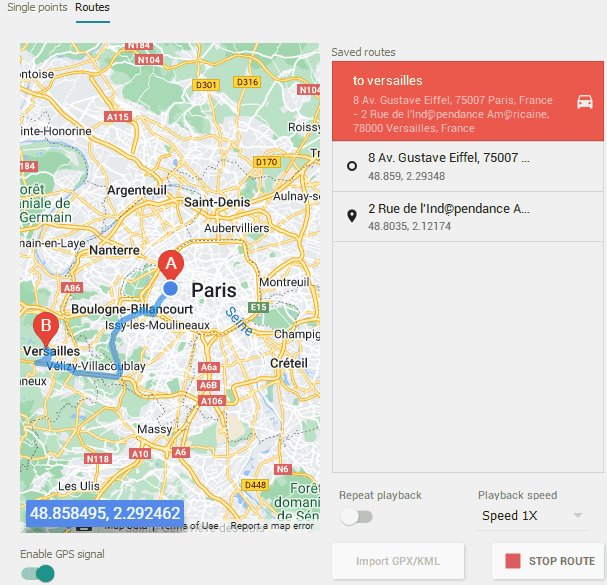
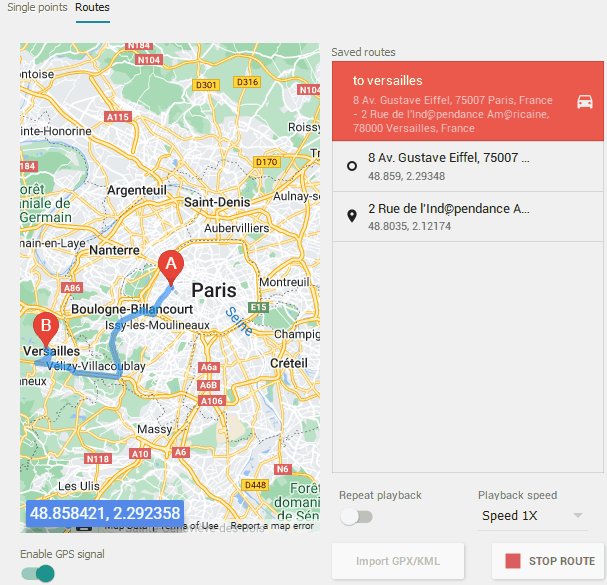
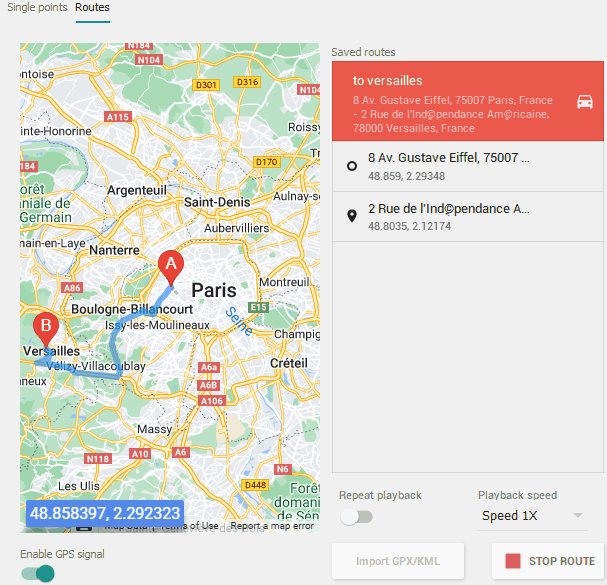
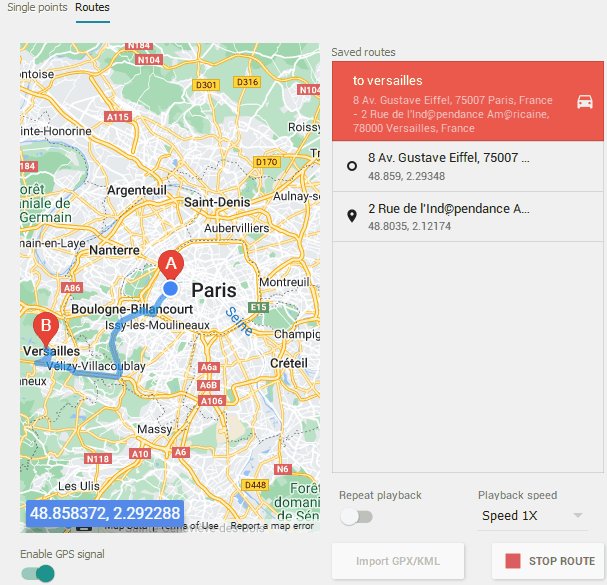
And the cooler part is, that you can click on “Routes” and simulate driving somewhere, e.g. Versailles, by searching for it and then pressing on the “Directions” button. After seeing the route, click on the “Play Route” button:

You can also decide to play it very fast by changing the “Playback speed”.
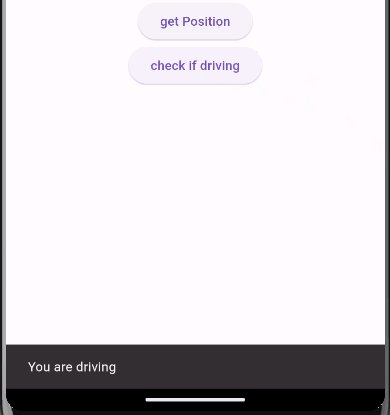
And the emulator will show the updated GPS location and speed, allowing you to easily test if the emulator is driving :)

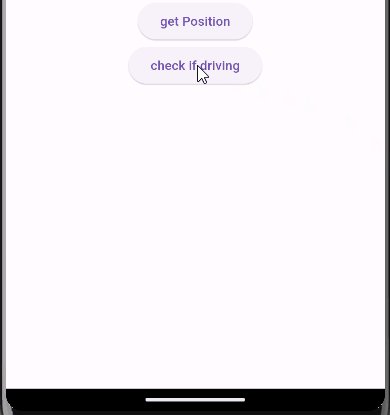
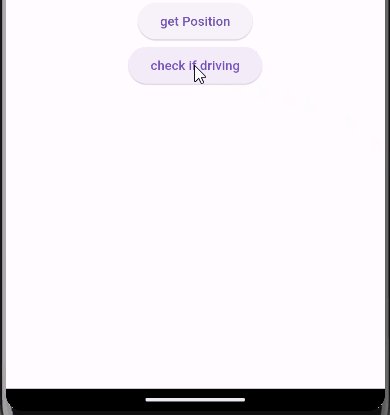
Emulator

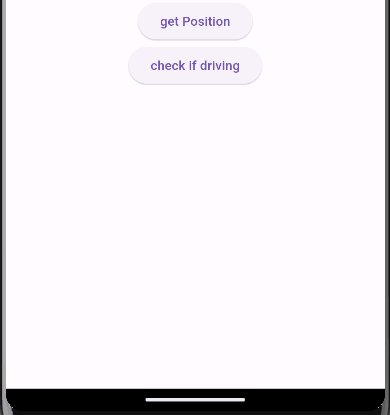
My app
And I didn’t even need to leave the computer.
Though leaving the computer is good sometimes.
Troubleshooting

Problem 1
Problem: You open the emulator and you see a blank white screen. You can’t search for locations, nothing shows up.
Solution: Using Android Studio, update the SDK platform-tools and the Android Emulator to latest version (Tools → SDK Manager → SDK Tools → choose platform tools and emulator and click Apply).
Problem: The map in the emulator doesn’t show the correct current location.
Solution: In the emulator, open Google Maps. You don’t need to sign in, just skip that part. Give Google Maps permission to access location. Wait for Google Maps to show you the correct location, and then return to the emulator.
Enjoy the GPS.

You are now this happy. (created using Dall-E)
118 days, I can barely believe it. #BringThemHome.
Check out my free and open source online game Space Short. If you like my site, you can also buy me a coffee.
