I now mostly post on Medium. If you are not a Medium member and you want to read a paywalled post, please contact me.
- flutter 12
- tools 5
- unity 5
- space short 5
- p5js 3
- processing 2
- animation 2
- blogging 2
- arduino 1
- drupal 1
- file 1
flutter
How to test GPS in Flutter using Android emulator
In the app I’m currently developing, I need to save the users’ current location. In addition, I need to check if the user is driving.
The excellent geolocator plugin is easy to use and has extensive documentation and examples. Creating a simple class that returns the current location and checks the current speed is trivial.
Adding a curve to animations in Flutter
Chaining transformation matrices
In a previous article, I showed how to do a slide-in animation. Each widget slid into place from below (or the side) using a Transform Widget in an AnimatedBuilder.
But what if you want to add a curve to the slide?
And that is what chaining transformation matrices is for.
If you have knowledge of transformation matrices already, you don’t need this article. Go read a good book with a cup of your beverage of choice next to you :)

Enjoy. [Created using Dall-E]
If not, you’ve come to the right place.
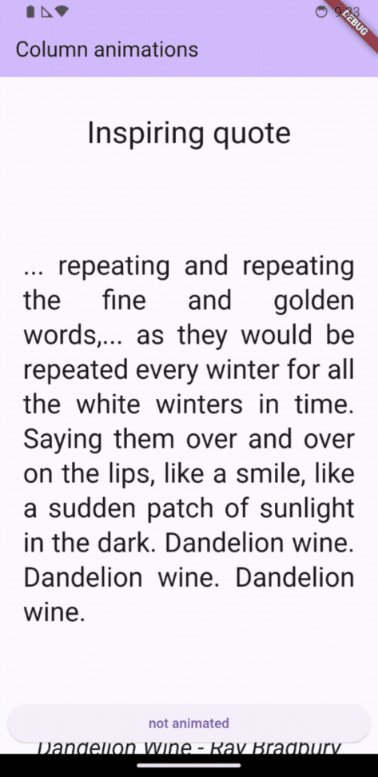
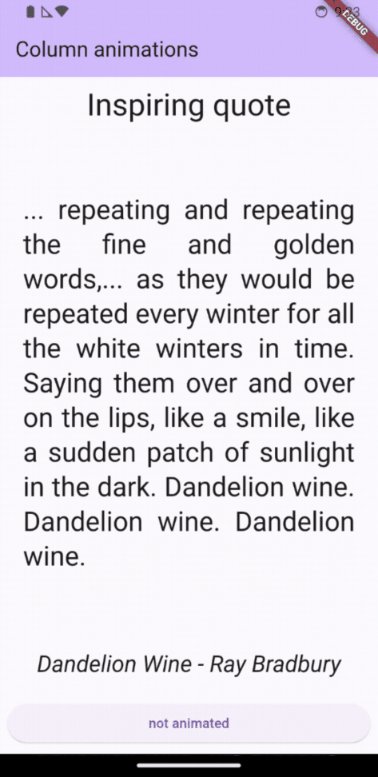
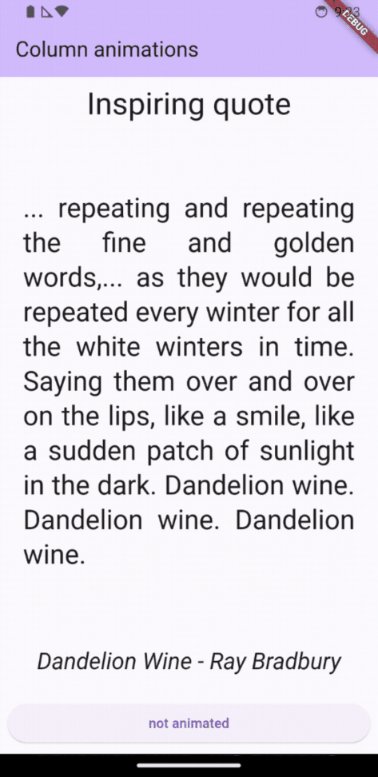
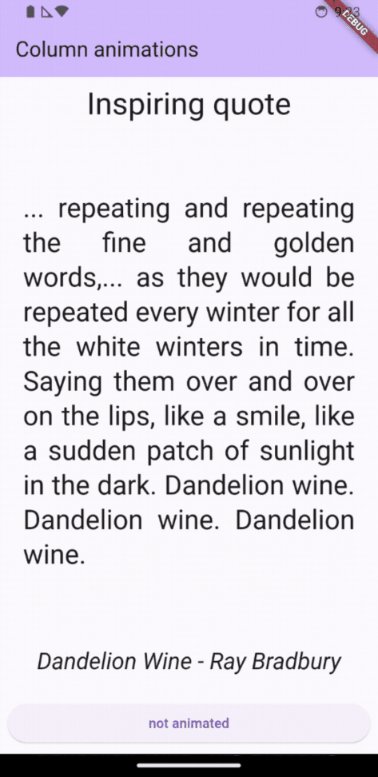
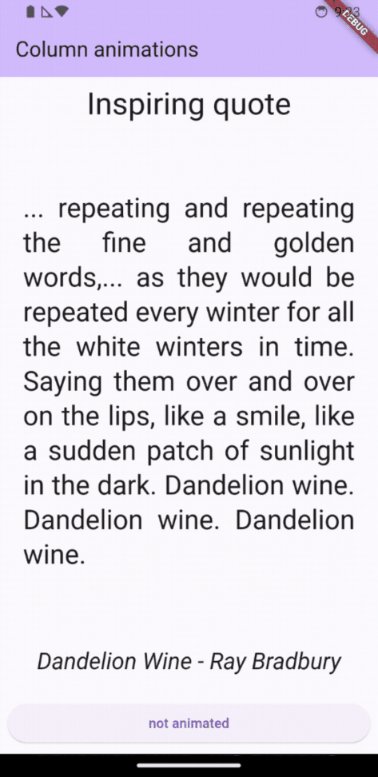
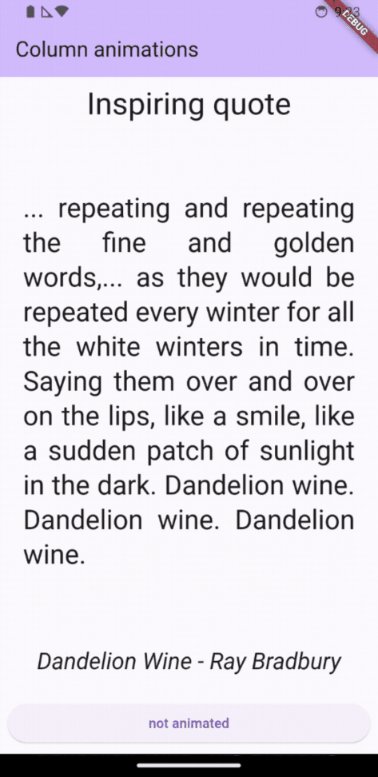
Slide-in animation in a column in Flutter
As we all know, a functional app is great…but it’s not enough. It needs to be easy to use; it needs to be intuitive; and it needs to be cool.
So it’s not enough to show the data in a column. It would be so much cooler to have it slide in:

But… how to do that?
Like this :)
Pick a file and copy it in Flutter
File URIs and Content URIs, oh my.
I created an app that will recite the traveler’s prayer for you.

Like that.
Part of the point is that you can use your own recording of the traveler’s prayer instead of hearing my voice. So I need:
- Some way to pick an audio file.
- Copy it into my app file directory, so that the app can continue to use it even if the original file is moved or deleted.
- Use it in my app.
A prayer for the way
Update: Auto-tefilat harderech is live on Google play, now available also in English! download here.

Traveler’s prayer (image credits below)
In Jewish tradition, there is a prayer that is said when travelling: Tefilat HaDerech, the traveler’s prayer. It is recited only after you have left your city limits.
Breathing animation video in Flutter
Because everyone is suffering from anxiety, especially my kids, I created a breathe-along breathing animation for kids (works for grown-ups too).

Full English version here. You can see the Hebrew version below. For a step by step explanation of the code, read on.
Mocking Bluetooth in Flutter: Updated
Since FlutterBluePlus version 1.10.0, there is no FlutterBluePlus.instance. All functions of FlutterBluePlus are now static. It is no longer possible to pass an instance of FlutterBluePlus to anything.
In fact, it is no longer easily mockable.
See how to solve it here.
Animating Widgets in Flutter Grids: Part III - Flow
Sometimes, you need to transition between two different kinds of grids in your app. For example, you have a grid of images and the user wants to see only the user’s favorites. Some widgets may stay the same, while others change. How can you animate this transition, making existing widgets smoothly move and resize within the grid?
In the first article of the series, we explored transitioning between different pages using the Hero widget. However, Hero widget is only triggered by push and pop actions, so it isn’t suitable using another method e.g. a TabBar.
In the second article, we transitioned between tabs using AnimatedPositioned widget. It is more complex to use, but works with TabBars and allows more fine-tuning in the animation parameters.
In this article, we will explore the Flow widget:
Read more here.
Animating Widgets in Flutter Grids: Part II - AnimatedPositioned
Sometimes, you need to transition between two different kinds of grids in your app. For example, you have a grid of images and the user wants to see only the user’s favorites. Some widgets may stay the same, while others change. How can you animate this transition, making existing widgets smoothly move and resize within the grid?
In the first article of the series, we explored transitioning between different pages using the Hero widget. However, Hero widget is only triggered by push and pop actions, so it isn’t suitable using another method e.g. a TabBar.
In this article, we will explore the AnimatedPositioned widget:
Read more here.
Animating Widgets in Flutter Grids: Part I - Hero
Sometimes, you need to transition between two different kinds of grids in your app. For example, you have a grid of images and the user wants to see only the user’s favorites. Some widgets may stay the same, while others change. How can you animate this transition, making existing widgets smoothly move and resize within the grid?
In this article, we will explore the Hero widget:
Read more here.
Flutter packages
Many of my apps communicate with a custom Bluetooth device. Also, many of my apps should have the same, or at least similar, branding. Therefore, many of my apps have common code.
We do NOT want duplicate code.

Write, view and share files in Flutter

Many apps need to save files that the user can afterwards view such as log files, data files, etc. I used to create the files and save them in Downloads or Documents. However, as Android becomes more security and privacy conscious, Android is using storage scoping, and saving csv files to Downloads has become difficult. Each app has its own folder for app files, where it can save whatever it wants without additional permissions needed. However, this is typically not accessible to the user. The solution is to have from within the app a page that allows the user to view the app files, select them, and share them. But how to do this in Flutter?
tools
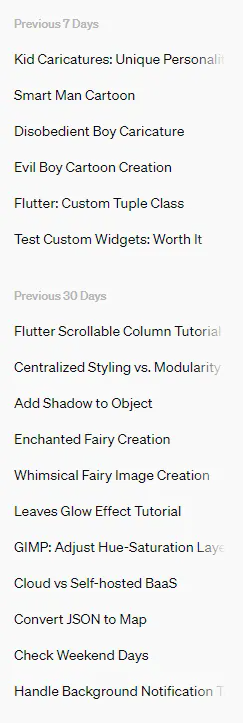
How to add a search function to your ChatGPT chats
I have quite a few chats in my history now.

Lots and lots more below
Mostly that doesn’t bother me, but sometimes I want to find that image or that code snippet, and… how?
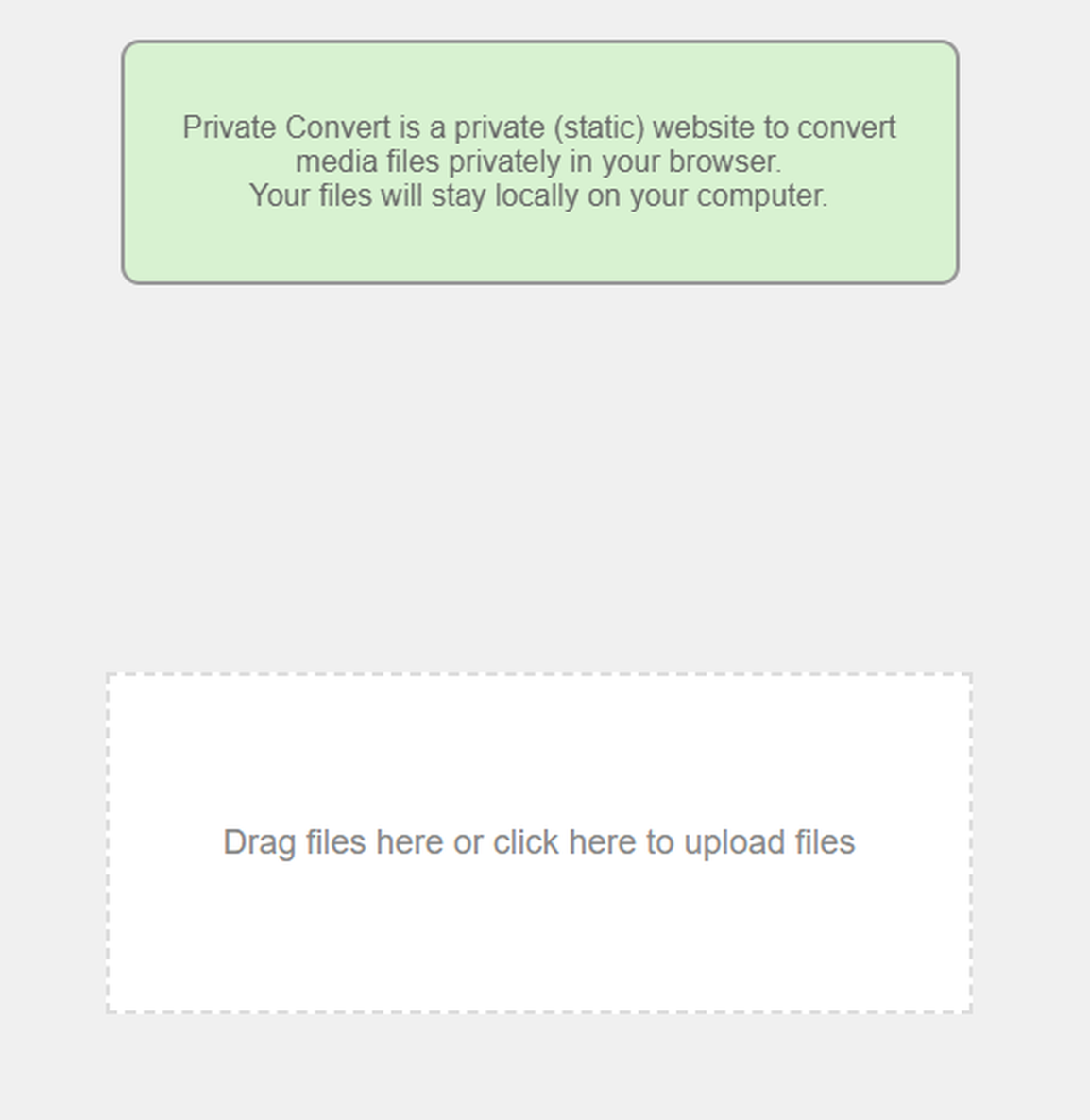
Private-Convert: Free private online tool to convert files
It sounds like an oxymoron — if it’s online, it obviously can’t be private, right?
Wrong.
This site does everything on the client’s side, which means everything is done locally on your computer. Your files are not uploaded to a server at any time, they never leave your computer at all. This makes the conversion:
- Private
- Fast
That fast.

Free screen recorder and gif maker
Int to byte array converter online
I work a lot with BLE, and BLE characteristics are byte arrays. For example, I want to convert the current Unix timestamp to a byte array, send it to a device, and then check the memory of the device, parse the timestamp and see if it’s the correct time.
I guess the year isn’t 3534, huh?
So let’s get debugging.
How to embed content with an iFrame
The growing vines p5.js sketch below should be familiar to you, as it’s on my home page :). Here I explain how to use an iFrame to embed it on any page. You can embed the same sketch or any of my other sketches in the same way.
unity
Space Short is out!
Space Short Monthly: Bugs and settings
This month I did 3 things in Space Short (10 levels, two bosses, no distractions… Can you make it?):
- Failed (again) in creating a unit test.
- Bug fixes.
- Settings menu.
Read more here.
Space Short Monthly: music and SFX
No space shooter game is complete without some background music and explosion sounds. Adding background music and sound effects (SFX) to the game was actually pretty easy, barring some pitfalls with pooling which I’ll detail below.
The most time-consuming part wasn’t adding the music and effects; it was choosing them. I could spend hours listening to various tracks, explosions and power up sounds. But I want to release this game sometime, y’know?
Read more here.
Space Short Monthly: the ‘new’ input system in unity
In order to adapt my game for mobile use, I needed to add touch input. And for that, I needed to use the new input system in Unity.
Read more about it here (part I) and here (part II).
Object Pooling in Unity

Like many programmers, I have an awesome idea for a game. I decided I want to create this game in Unity. So in order to learn Unity, I decided to create yet another game. Its working name for now is Space Short. Basically it s a space shooter game (isn’t that mandatory for your first Unity game? I’m sure it’s written somewhere…).
space short
Space Short is out!
Space Short Monthly: Bugs and settings
This month I did 3 things in Space Short (10 levels, two bosses, no distractions… Can you make it?):
- Failed (again) in creating a unit test.
- Bug fixes.
- Settings menu.
Read more here.
Space Short Monthly: music and SFX
No space shooter game is complete without some background music and explosion sounds. Adding background music and sound effects (SFX) to the game was actually pretty easy, barring some pitfalls with pooling which I’ll detail below.
The most time-consuming part wasn’t adding the music and effects; it was choosing them. I could spend hours listening to various tracks, explosions and power up sounds. But I want to release this game sometime, y’know?
Read more here.
Space Short Monthly: the ‘new’ input system in unity
In order to adapt my game for mobile use, I needed to add touch input. And for that, I needed to use the new input system in Unity.
Read more about it here (part I) and here (part II).
Object Pooling in Unity

Like many programmers, I have an awesome idea for a game. I decided I want to create this game in Unity. So in order to learn Unity, I decided to create yet another game. Its working name for now is Space Short. Basically it s a space shooter game (isn’t that mandatory for your first Unity game? I’m sure it’s written somewhere…).
p5js
Bursting Spheres
Click on the blue sky and watch the spheres burst!
How to embed content with an iFrame
The growing vines p5.js sketch below should be familiar to you, as it’s on my home page :). Here I explain how to use an iFrame to embed it on any page. You can embed the same sketch or any of my other sketches in the same way.
Space clouds
My original plan was to create a simulation of ink spreading in water (spoiler: I didn’t succeed). I figured that I was looking at diffusion, so I used the following model: start with 50 points at one position (a Diffusing Drop). Each of these points now execute a random walk. What would it look like? You can see the results below and play with the parameters.
processing
Flood of tears - Processing

The (digital) art of growing vines
In the world of digital art and technology, the Processing programming language is a versatile tool for artists. In this article, we’ll explore how to create digital artwork resembling growing vines with flowers and leaves using code. Let’s create a digital garden.
Read more about the process here.
animation
Adding a curve to animations in Flutter
Chaining transformation matrices
In a previous article, I showed how to do a slide-in animation. Each widget slid into place from below (or the side) using a Transform Widget in an AnimatedBuilder.
But what if you want to add a curve to the slide?
And that is what chaining transformation matrices is for.
If you have knowledge of transformation matrices already, you don’t need this article. Go read a good book with a cup of your beverage of choice next to you :)

Enjoy. [Created using Dall-E]
If not, you’ve come to the right place.
Slide-in animation in a column in Flutter
As we all know, a functional app is great…but it’s not enough. It needs to be easy to use; it needs to be intuitive; and it needs to be cool.
So it’s not enough to show the data in a column. It would be so much cooler to have it slide in:

But… how to do that?
Like this :)
blogging
Medium to Markdown or Markdown to Medium?
I wrote before on how to convert Medium to Markdown. I showed some nice shortcuts using VSCode. But as I noted in the end, it’s still a tedious process.
One of the people who read the article asked me why I don’t do the opposite - write in Markdown and import it into Medium. And really, why not?
How to convert Medium to Markdown using VSCode keybindings
I have my own website (this site!), using GitHub and Jekyll. Originally, I just linked to my Medium articles from my website, but this is not good practice — no one wants to enter a website and see a bunch of links.
As Medium does not yet support my country in the Partner program, I don’t lose money by posting the same article on my site. But copying manually is tedious and boring.
So here is how to copy the article into Markdown in VSCode, using some handy shortcuts.
arduino
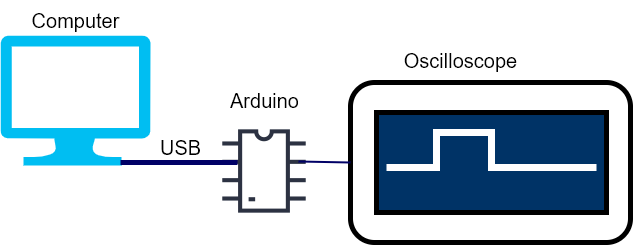
Arduino hardware triggers

A hardware trigger is a signal that is used to synchronize the operation of two or more devices. It can be used to start or stop an operation, or to indicate that a particular event has occurred. In the below step-by-step tutorial, I will show you how to use an Arduino to output a hardware trigger signal, and how to communicate to the Arduino from different programming languages. Whether you are a beginner or an experienced Arduino user, this tutorial will provide you with the knowledge you need to start using hardware triggers in your projects.
drupal
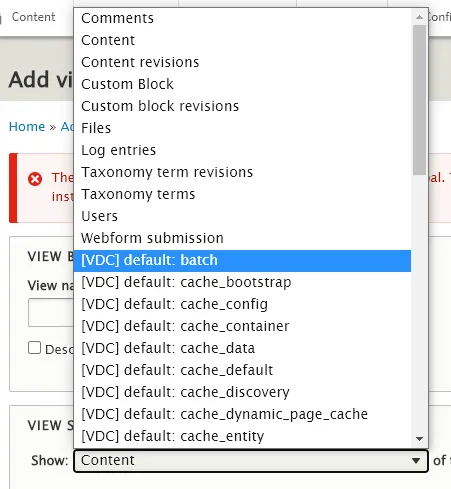
Using Views to query your database in Drupal 9
This week it’s been Drupal, Electron, Unity and Python. Now I honestly can’t remember if I’m supposed to end the line with a semicolon or not :)
I had to remember some lost gems in Drupal, so I wrote a post about for next time: How to Use views to query your database. This is useful for yourself but mostly for any customers who don’t want or need SQL.

file
Pick a file and copy it in Flutter
File URIs and Content URIs, oh my.
I created an app that will recite the traveler’s prayer for you.

Like that.
Part of the point is that you can use your own recording of the traveler’s prayer instead of hearing my voice. So I need:
- Some way to pick an audio file.
- Copy it into my app file directory, so that the app can continue to use it even if the original file is moved or deleted.
- Use it in my app.